Why do I need browser caching on my WordPress website?
Caching is a technique for accelerating the loading of your website. It achieves this by having a user’s browser or device memory save components of your website so that only the modified or dynamic material has to be downloaded when they visit a page again. This can considerably shorten the time it takes for a webpage to load.
The speed at which a website loads is crucial for two reasons. Site speed is important for two reasons: first, it helps users from leaving a website because it loads slowly, and second, search engines use site speed as a ranking factor when displaying search results.
What plugin should I use for browser caching?
In the WordPress repository, there are several caching plugins to select from. While we don’t specifically suggest any plugin here, we do advise that you pick one that works with your version of WordPress, is regularly updated by the developer, and has positive user reviews.
We will use the WP Total Cache plugin for this tutorial, which has over a million active users and more than 3,400 5-star reviews.
How to set up caching using WP Total Cache
1. Log in to your WordPress admin panel.
2. Scroll to Plugins > Add New.
3. In the Add New page search bar, type ‘Caching’. A list of all the caching plugins will be displayed, so if you would rather choose a different plugin, you can select one here.
4. Find WP Total Cache and click the Install Now button.

5. Once the installation is complete, click the Activate button.
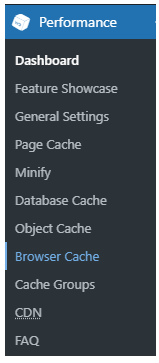
6. Once you activate WP Total Cache, a new item, Performance, will be added to the left-hand menu of your website dashboard.

7. Navigate to Performance > General Setting
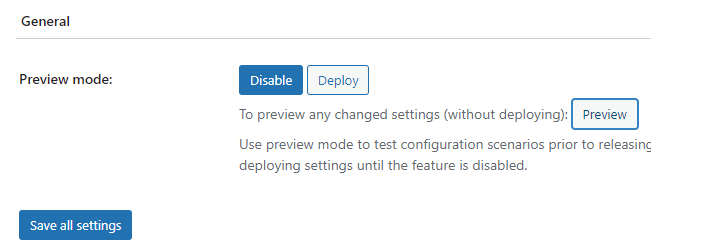
8. In the General section, enable Preview Mode and click Save All Settings. Preview Mode allows you to see the effects that your WP Total Cache settings have on your website before making them live. This will allow you to test your settings options to make sure they don’t stop your website from working properly.
9. Scroll to the Page Caching section, check the Enable box and click the Save Settings & Purge Cache button.
10. Scroll up to the General section, click the Preview button and check that your website is working as expected.
If it isn’t, scroll back to the Page Caching section, uncheck the Enable box and click the Save Settings & Purge Cache button. This will disable Page Caching.
11. If everything is fine, repeat the process for the Database Cache and Browser Cache.
Remember: enable these one at a time, click Save Settings & Purge Cache after checking the Enable box and preview the changes before moving on to the next section.
If any affect your site, disable them by unchecking the enable box and clicking Save Settings & Purge Cache.
12. Once your caching options have been enabled and the previews show that your site is working as it should, you can make these changes live. To do this, scroll up to the General box, click the Deploy button and then click the Save All Settings button.

13. Caching will now be set up on your website and your website will load faster on users’ browsers.